Connect from Drizzle to Neon
Learn how to connect to Neon from Drizzle
What you will learn:
How to connect from Drizzle
How to use the Neon serverless driver with Drizzle
Source code
Drizzle is a modern ORM for TypeScript that provides a simple and type-safe way to interact with your database. This guide covers the following topics:
Connect to Neon from Drizzle
To establish a basic connection from Drizzle to Neon, perform the following steps:
-
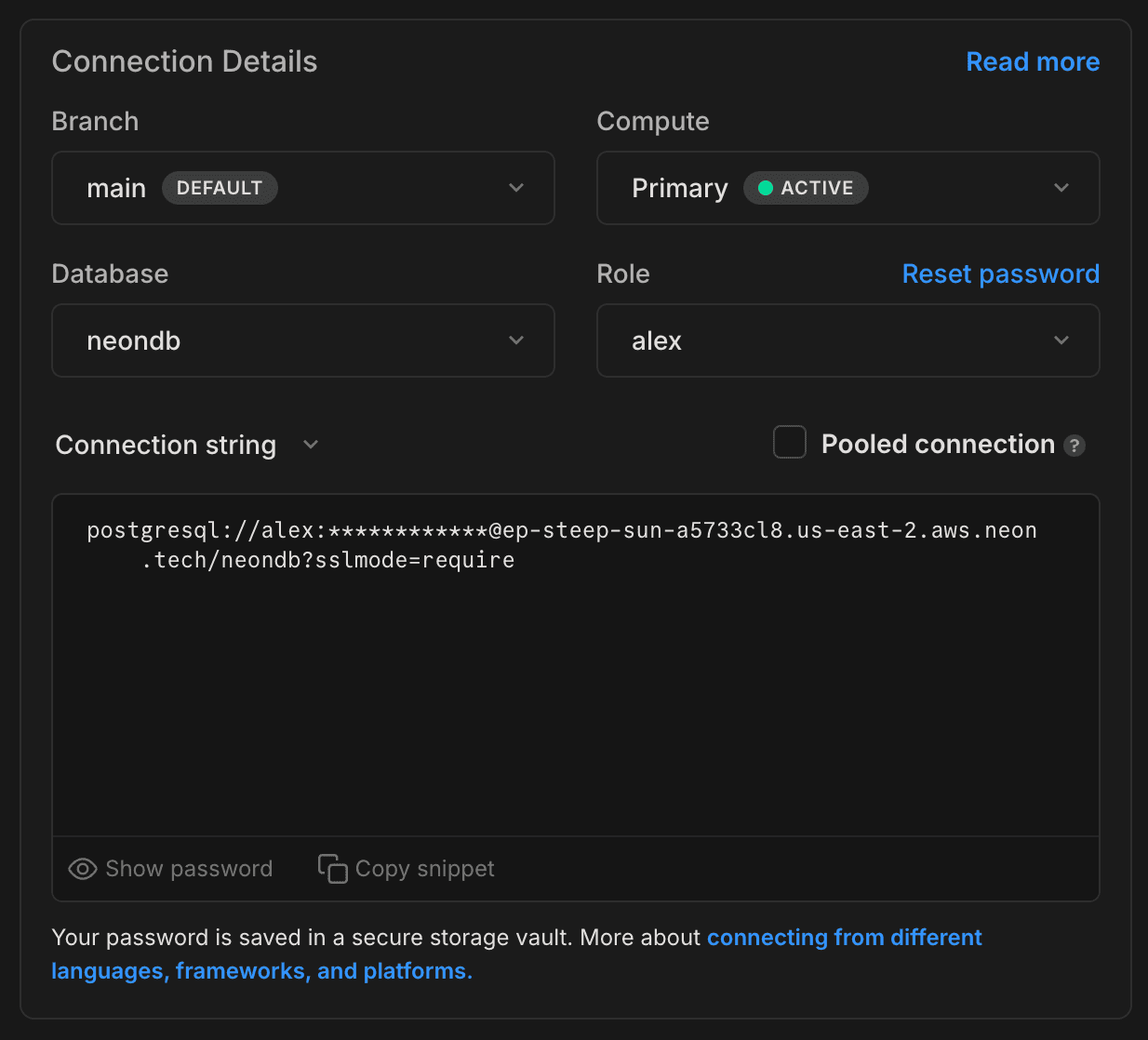
Retrieve your Neon connection string. In the Connection Details widget on the Neon Dashboard, select a branch, a user, and the database you want to connect to. A connection string is constructed for you.
 The connection string includes the user name, password, hostname, and database name.
The connection string includes the user name, password, hostname, and database name. -
Add a
DATABASE_URLvariable to your.envfile and set it to the Neon connection string that you copied in the previous step. We also recommend adding?sslmode=requireto the end of the connection string to ensure a secure connection.Your setting will appear similar to the following:
DATABASE_URL="postgresql://[user]:[password]@[neon_hostname]/[dbname]?sslmode=require"
Use the Neon serverless driver with Drizzle
The Neon serverless driver is a low-latency Postgres driver for JavaScript (and TypeScript) that lets you query data from serverless and edge environments. For more information about the driver, see Neon serverless driver.
To set up Drizzle with the Neon serverless driver, use the Drizzle driver adapter. This adapter allows you to choose a different database driver than Drizzle's default driver for communicating with your database.
Install the Neon serverless driver and ws packages:
npm install ws @neondatabase/serverless
npm install -D @types/wsUpdate your Drizzle instance:
import 'dotenv/config';
import { drizzle } from 'drizzle-orm/neon-http';
import { neon } from '@neondatabase/serverless';
import ws from 'ws';
neonConfig.webSocketConstructor = ws;
// To work in edge environments (Cloudflare Workers, Vercel Edge, etc.), enable querying over fetch
// neonConfig.poolQueryViaFetch = true
const sql = neon(process.env.DATABASE_URL);
export const db = drizzle({ client: sql });You can now use Drizzle instance as you normally would with full type-safety.
Need help?
Join our Discord Server to ask questions or see what others are doing with Neon. Users on paid plans can open a support ticket from the console. For more details, see Getting Support.